Выделение параграфа горизонтальной линией
При оформлении страниц WWW часто используется такой прием, как разделение параграфов горизонтальной линией. И хотя горизонтальную линию можно сделать из символов дефиса, намного лучше использовать для этого средства языка HTML. Если вы вставили линию при помощи команды HTML, навигатор может отобразить ее в красивом трехмерном виде с тенями, в результате чего она будет выглядеть намного привлекательнее.
Для того чтобы включить в документ HTML горизонтальную разделительную линию, вы должны использовать оператор <HR…>. Этот оператор имеет ряд параметров, определяющих внешний вид линии:
| Название параметра | Описание | ||
| ALIGN | Параметр ALIGN определяет выравнивание линии. Этот параметр может иметь одно из следующих значений: LEFT (по левой границе), CENTER (центрирование), RIGHT (по правой границе). По умолчанию линия центрируется | ||
| COLOR | Цвет разделительной линии. Этот параметр работает только в навигаторе Microsoft Internet Explorer | ||
| Если указан этот параметр, линия изображается плоской, без трехмерного выделения тенями | |||
| SIZE | Высота разделительной линии в пикселах | ||
| WIDTH | Ширина линии. Может указываться либо в пикселах, либо в процентном отношении от ширины окна. Если используется второй способ, после числа, задающего значение параметра, должен находится символ процента % |
В листинге 2.12 мы привели документ HTML, в котором имеются разделительные линии различного вида.
Листинг 2.12. Файл chap2\horzline.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Горизонтальная разделительная линия</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
Эта линия используется по умолчанию
<HR>
Линия без трехмерного выделения
<HR >
<P>Выравнивание по левой границе
<HR SIZE=8 WIDTH=50% ALIGN=LEFT COLOR=#FF0000>
<P>Выравнивание по правой границе
<HR SIZE=8 WIDTH=50% COLOR=#FF0000>
<P>Центрирование
<HR SIZE=8 WIDTH=50% ALIGN=CENTER COLOR=#FF0000>
</BODY>
</HTML>
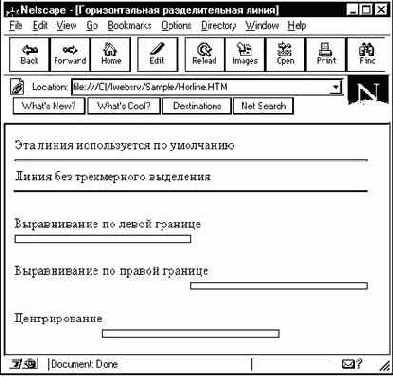
Первая разделительная линия задается оператором <HR> без параметров. Она выглядит как тонкая линия с трехмерным выделением тенями (рис. 2.13).

Рис. 2.13. Документ HTML, содержащий несколько разных разделительных линий
При размещении второй линии указан параметр , поэтому эта линия не имеет трехмерного выделения.
Далее в документе HTML размещены три линии, которые имеют высоту 8 пикселов, ширину, равную половине ширине окна навигатора, красный цвет и различный тип выравнивания по горизонтали.
Заметим, что параметр COLOR, определяющий цвет линии, работает только в навигаторе Microsoft Internet Explorer. Для пользователей навигатора Netscape Navigator все линии в приведенном выше документе HTML будут черного цвета.
Есть и еще один интересный момент, связанный с использованием параметра COLOR. Линии, для которых указан цвет, автоматически теряют трехмерное выделение в окне навигатора Microsoft Internet Explorer.
