Выравнивание параграфов текста
Тело нашего первого документа HTML состояло из одной текстовой строки. Реальные страницы HTML состоят из нескольких параграфов текста, которые выделяются операторами <P…> и </P>. Например:
<BODY>
<P>Это первый параграф</P>
<P>А это второй параграф</P>
</BODY>
Заметим, что оператор </P> является необязательным. Приведенные выше два параграфа можно было оформить и так:
<BODY>
<P>Это первый параграф<P>А это второй параграф
</BODY>
Оператор <P> может иметь параметры, определяющие различные характеристики параграфа.
В стандарте языка HTML версии 3.2 определен параметр ALIGN, с помощью которого можно задать выравнивание параграфа по горизонтали. Этот параметр может иметь следующие значения:
| Значение | Тип выравнивания | ||
| LEFT | По левой границе | ||
| CENTER | Центрирование | ||
| RIGHT | По правой границе |
Для выравнивания строк параграфа, например, по левой границе, вы должны задать параметры оператора <P> следующим образом:
<P ALIGN=LEFT>Выравнивание по левой границе
Заметим, что выравнивание с помощью параметров оператора <P> работает не для всех навигаторов. В частности, навигатор Microsoft Internet Explorer версии 2.0 и даже 3.0 не выполняет центрирование параграфа указанным выше способом.
Тем не менее, существует универсальный способ центрирования параграфа, описанный в спецификации на язык HTML версии 3.2. Он заключается в использовании операторов <CENTER> и </CENTER>:
<P><CENTER>Центрирование параграфа</CENTER>
В листинге 2.2 мы привели исходный текст документа HTML, в котором демонстрируются различные способы выравнивания строк параграфа, в том числе и с использованием операторов <CENTER> и </CENTER>.
Листинг 2.2. Файл chap2\alighn.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>XYZ Incorporation</TITLE>
</HEAD>
<BODY>
<P >Выравнивание по правой границе
<P ALIGN=LEFT>Это пример параграфа, выровненного
по левой границе
<P ALIGH=CENTER>Центрирование параграфа первым способом
<P><CENTER>Центрирование параграфа вторым способом</CENTER>
</BODY>
</HTML>
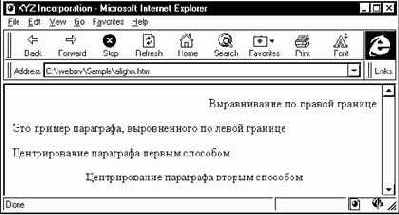
Загрузив этот документ в навигатор Microsoft Internet Explorer, вы сможете убедиться, что первый способ выравнивания, основанный на использовании параметра ALIGH=CENTER, здесь не работает (рис. 2.4). Аналогично ведет себя навигатор Netscape Explorer.

Рис. 2.4. Просмотр документа HTML, демонстрирующего различные способы выравнивания параграфов
В спецификации языка HTML версии 3.2 определен еще один способ выравнивания параграфов, основанный на использовании операторов <DIV…> и </DIV>. Параметры этого оператора указываются аналогично параметрам выравнивания оператора <P>. Например, выравнивание по левой границе выполняется следующим образом:
<DIV ALIGN=LEFT><P>Это пример параграфа, выровненного
по левой границе</DIV>
Дополнительно можно указывать параметр JUSTIFY, предназначенный для выравнивания текста и по левой, и по правой границе окна навигатора.
С оператором <DIV…>, однако, тоже существует проблема. Она заключается в том, что этот оператор… не работает с навигаторами Netscape Explorer версии 3.0 и Microsoft Internet Explorer версии 3.0. Чтобы убедиться в этом, достаточно подготовить документ HTML, исходный текст которого приведен в листинге 2.3.
Листинг 2.3. Файл chap2\alighn2.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>XYZ Incorporation</TITLE>
</HEAD>
<BODY>
<DIV ><P>Выравнивание по правой границе</DIV>
<DIV ALIGN=LEFT><P>Это пример параграфа, выровненного
по левой границе</DIV>
<DIV ALIGH=CENTER>
<P>Центрирование параграфа</P>
</DIV>
<DIV ALIGH=JUSTIFY>
<P>Этот параграф выравнивается и по левой,
и по правой границе окна навигатора
</DIV>
</BODY>
</HTML>
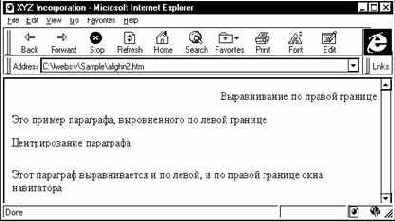
Результат просмотра этого документа показан на рис. 2.5.

Рис. 2.5. Центрирование, а также одновременное выравнивание по левому и правому краю с помощью оператора <DIV…> не работает в навигаторе Microsoft Internet Explorer версии 3.0
Какой способ центрирования параграфов лучше использовать в ваших документах?
Очевидно, лучше использовать тот способ, который будет работать с наиболее популярными навигаторами. В мире наибольшей популярностью пользуется навигатор Netscape Navigator. На втором месте стоит Microsoft Internet Explorer. Поэтому вам желательно обеспечить совместимость своих документов с этими навигаторами. Сказанное, относится, разумеется, не только к способам центрирования параграфов, но и к другим возможностям языка HTML.
Что же касается центрирования, вероятно, лучше всего пользоваться оператором <CENTER>:
<P><CENTER>Центрирование параграфа</CENTER>
Почему же вообще возникла проблема совместимости, когда есть спецификация на язык HTML?
Дело том, что первое время навигаторы, созданные фирмами Netscape и Microsoft, развивались независимо друг от друга. Каждая из этих фирм создала собственное программное обеспечение для серверов WWW и навигаторов, а также различные расширения языка HTML. При этом расширения фирмы-конкурента, разумеется, полностью игнорировались. С появлением версий 3.0 навигаторов Netscape Navigator и Microsoft Internet Explorer ситуация с совместимостью несколько улучшилась, однако маловероятно, что такая совместимость будет когда-либо полной. Поэтому создавая документы HTML, всегда проверяйте, как они выглядят при просмотре основными навигаторами.
Не исключено, что вам придется создавать на своем сервере несколько комплектов дублирующих друг друга документов HTML, ориентированных на возможности конкретных навигаторов.
